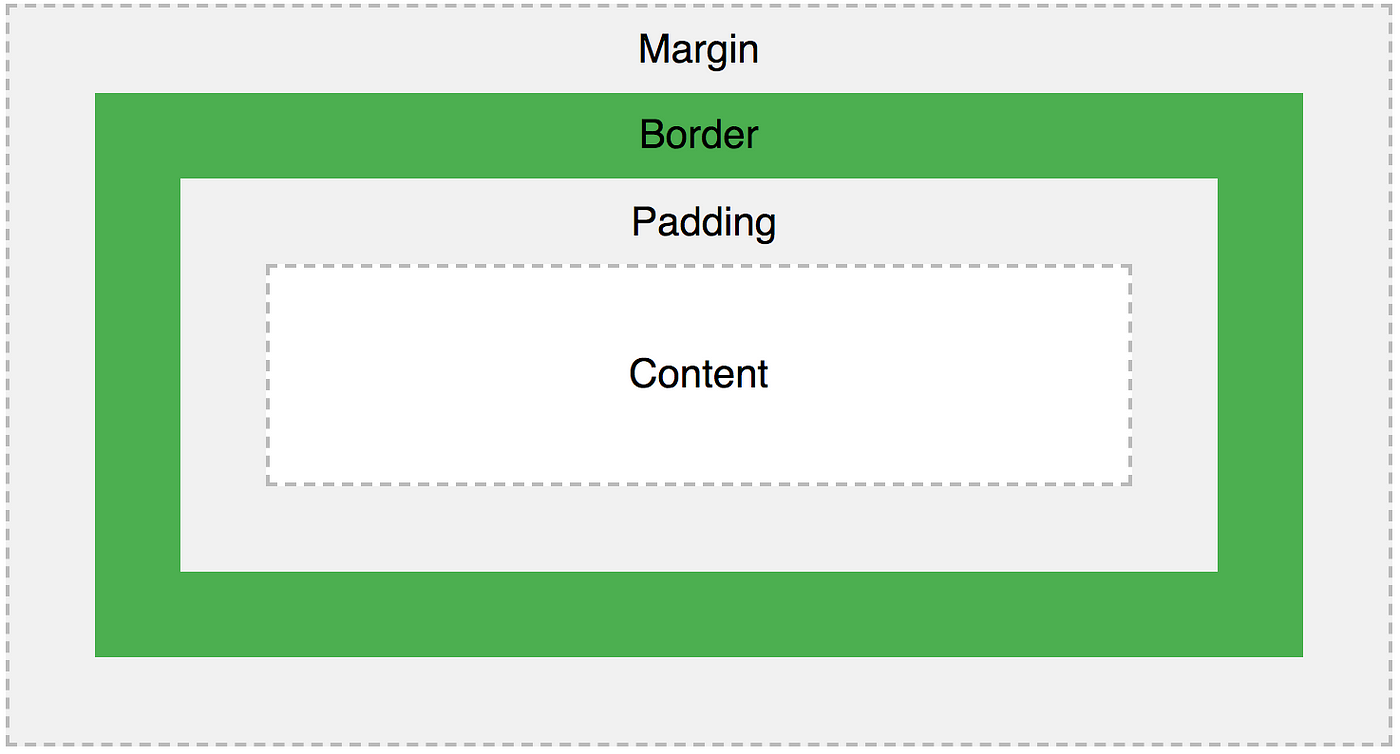
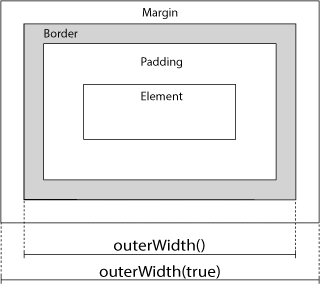
Dr. Alicia Viera on Twitter: "#Day74 of my #100DaysOfCode! Now wrapping up the #CSS Padding section in the #W3Schools Tutorial - Learning as much as I can before heading back to the #
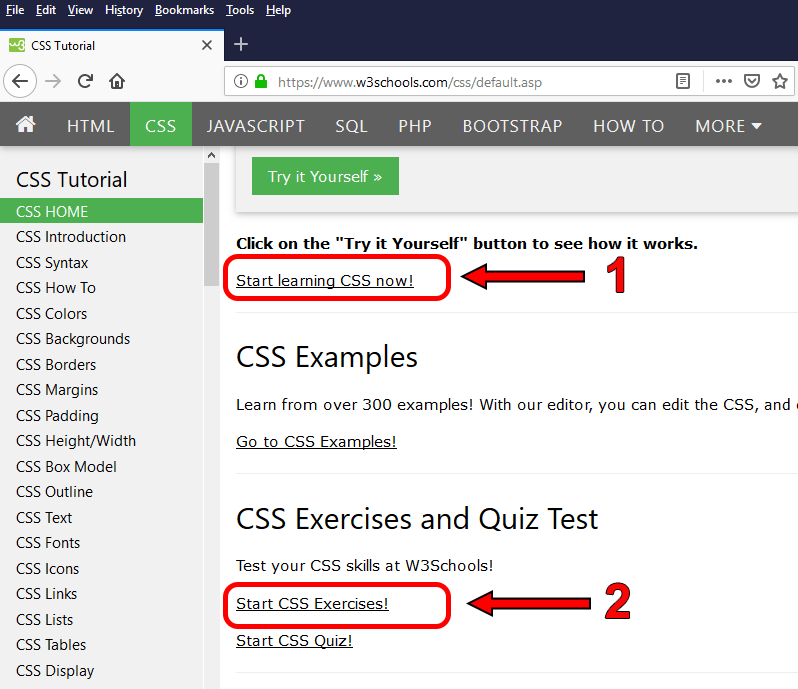
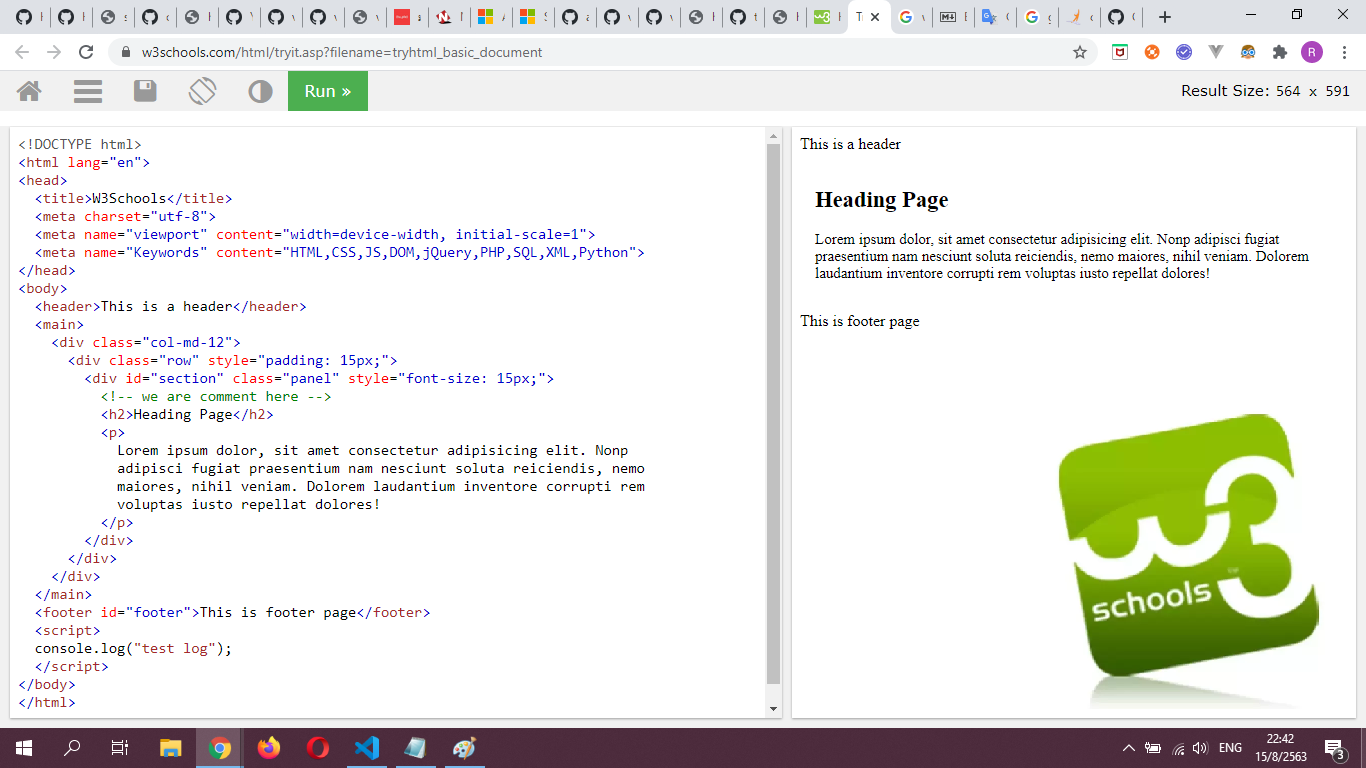
GitHub - MisterOla/W3SCHOOLS-HTML-NOTES: This repository summarizes the key things that I learned from the w3schools online HTML tutorials. Please see: https://www.w3schools.com/html/ for the sources of all the information contained herein.

Dr. Alicia Viera on Twitter: "#Day73 of my #100DaysOfCode! Moved on to the #CSS Padding section in the #W3Schools Tutorial - Learning as much as I can before heading back to the #
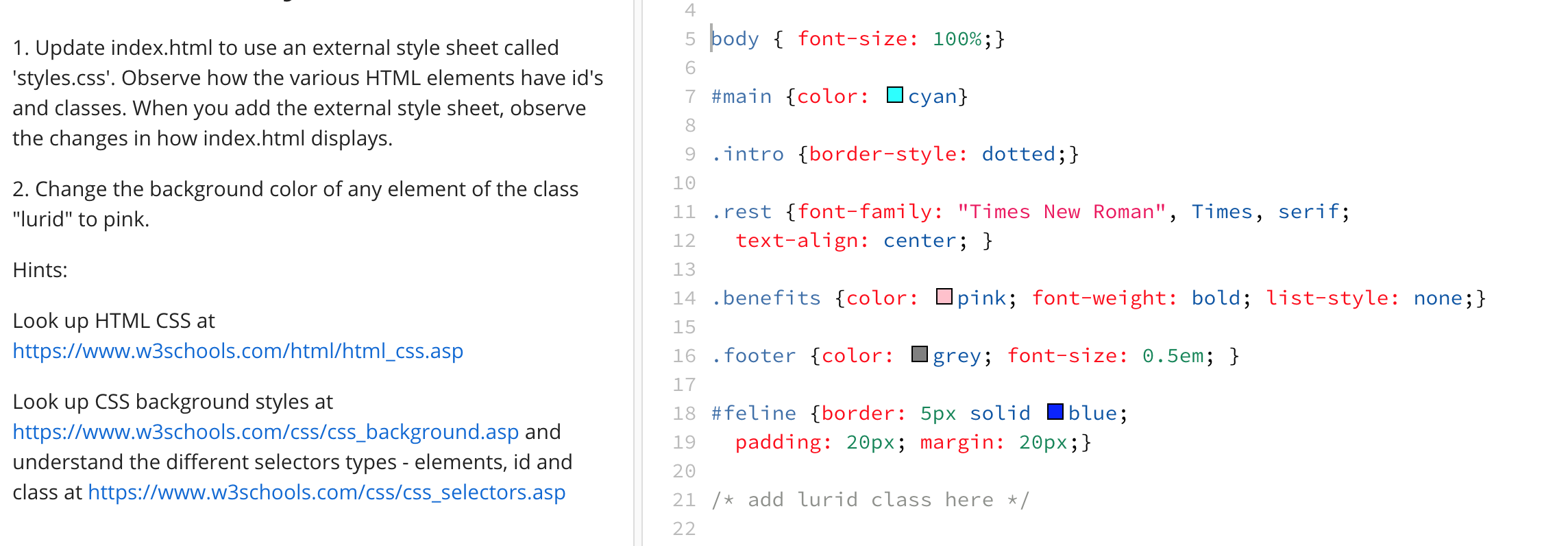
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 74-75 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 74-75 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/92ca96e619d022fa9f390b5a118fd6e4dc8154b2-at1200.jpg)