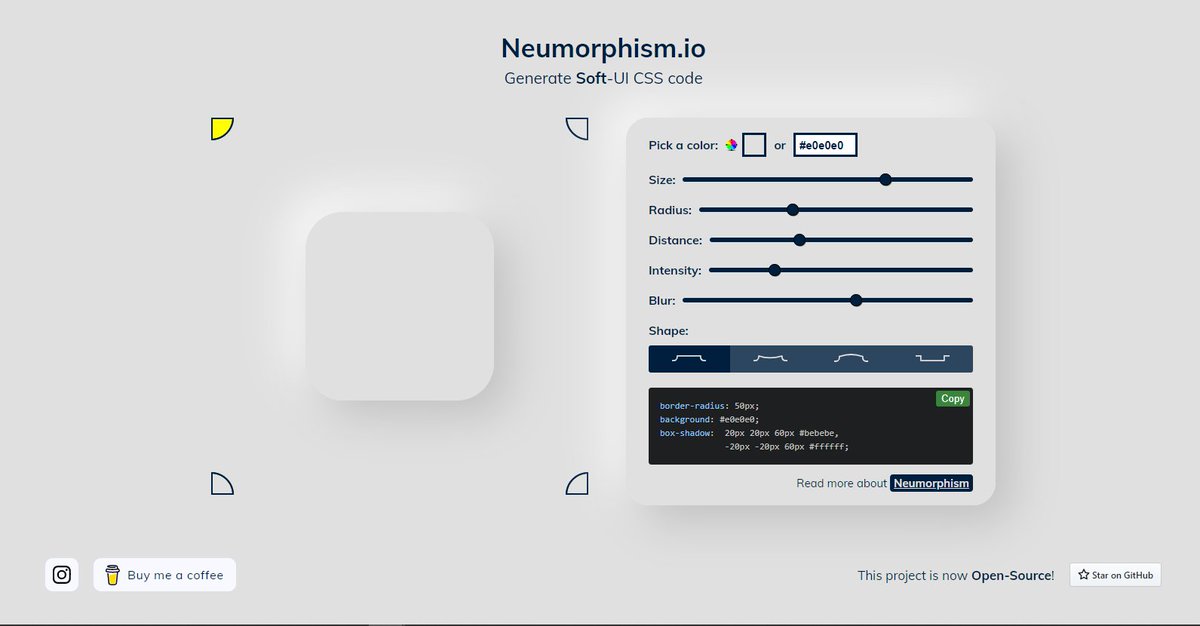
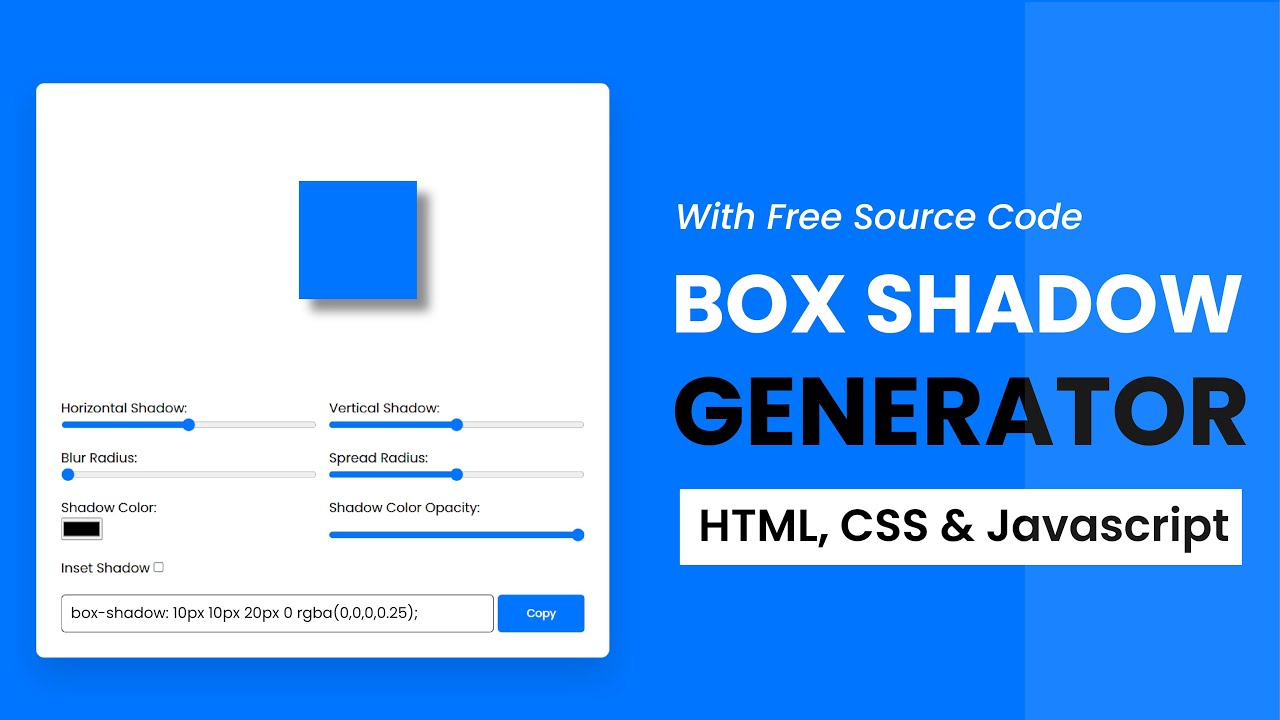
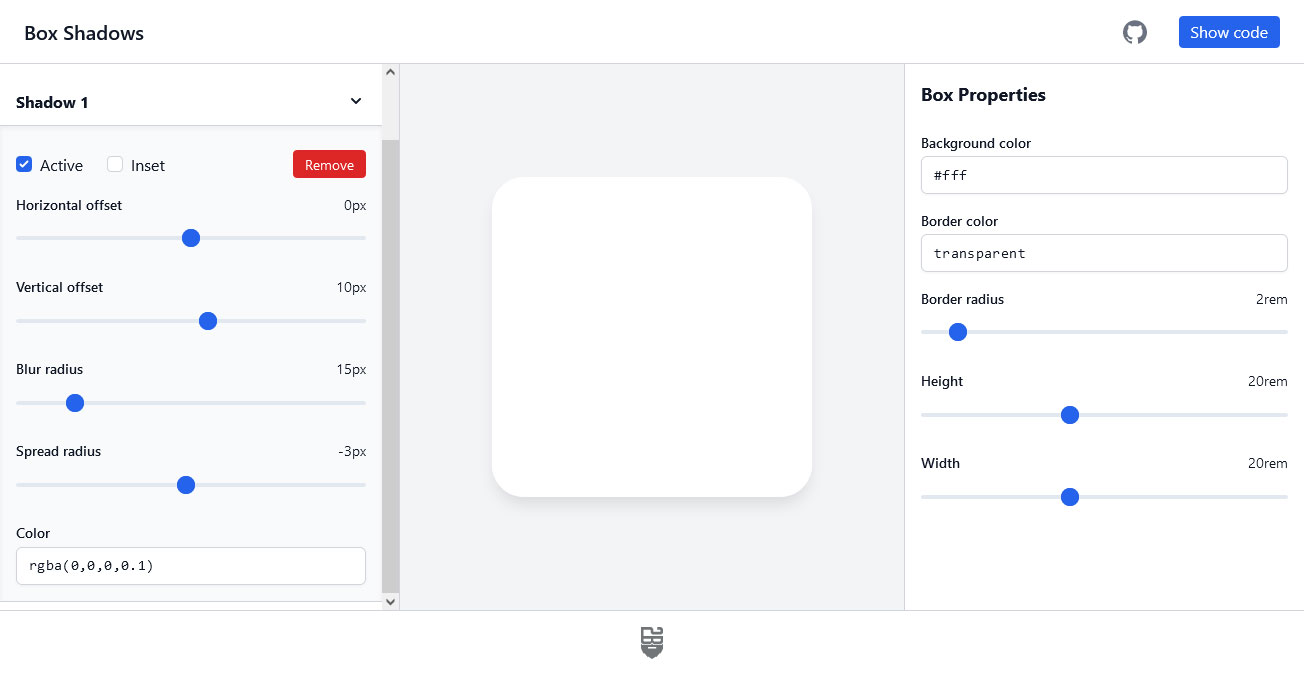
GitHub - ssa1f/css-box-shadow-generator-by-react: This is the project where you can generate beautiful CSS box shadow for your html template projects. There are dynamic range for add values and also you'll have color

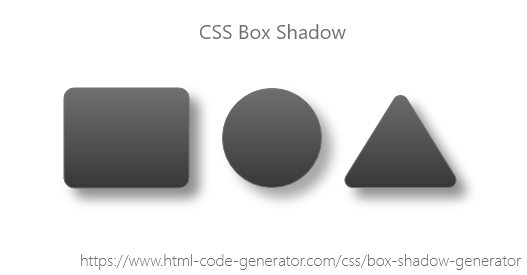
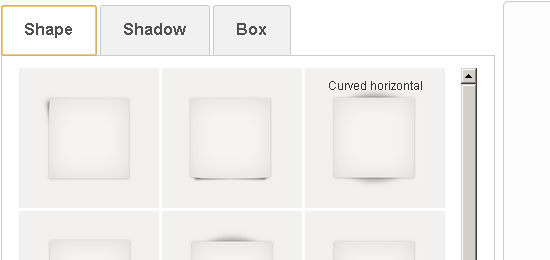
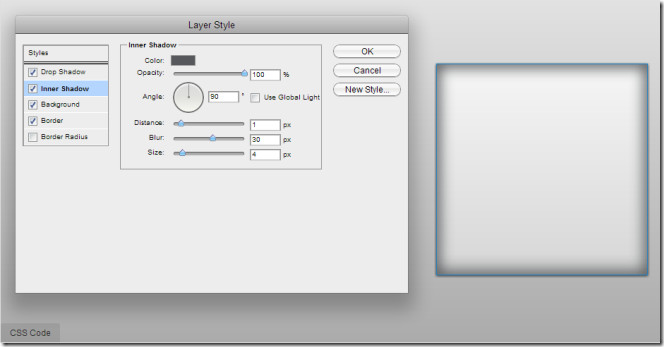
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow