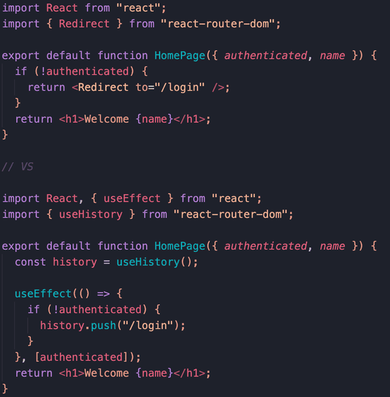
types/react-router-dom useHistory, push method does not exist · Issue #40131 · DefinitelyTyped/DefinitelyTyped · GitHub

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium
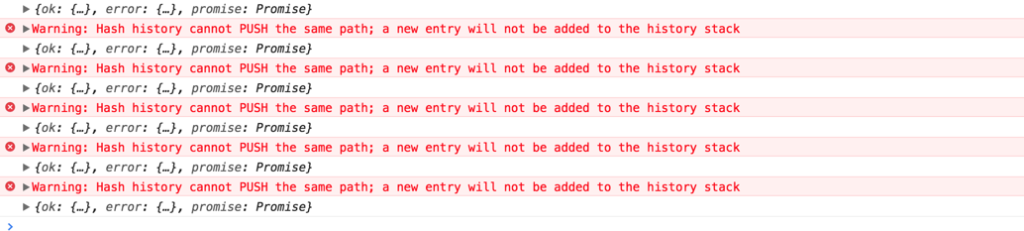
push a new route only triggers URL change but not location change · Issue #159 · supasate/connected-react-router · GitHub

















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)